This post was written by Lindy Hoppough of Chabin Concepts.

Have you ever found yourself scratching your head at…
- A website so fragmented you wonder if you really found everything?
- A needless web page with two lines of text?
- Information buried so deep you can’t remember how you got there?
At Chabin Concepts we often serve as the intermediary between website developers focused on programming and clients who can’t quite picture how their information will flow on a website. While content management systems make it easier for the average person to rearrange web pages on the fly, it saves time and money to plan ahead. MindManager is the tool we use to create site maps at the beginning of a web design project.
How we use MindManager
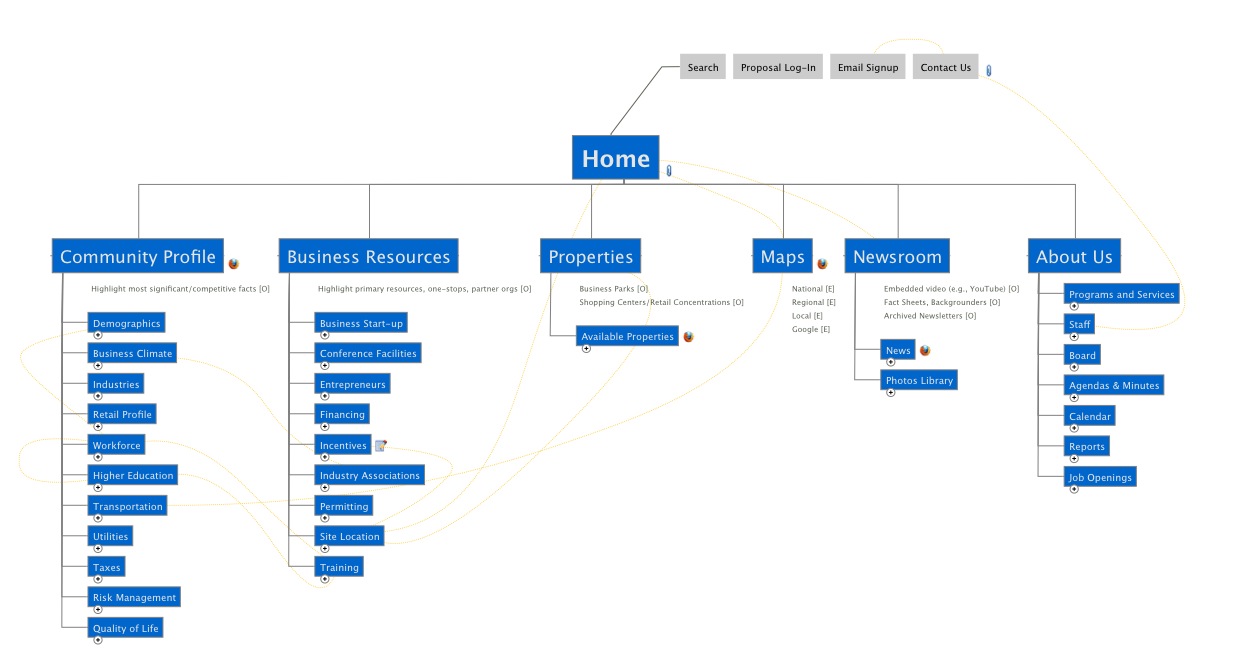
We could use any number of flow-charting applications, but MindManager’s extra features give our clients a more complete picture:
- Showing Examples. To help clients visualize recommended features, we insert hyperlinks to existing web pages and attach screen shots.
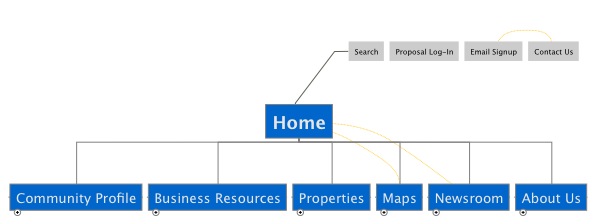
- Testing Menu Structure. Here’s a simple test to see if you got the menus right: collapse the mindmap to just the top level; then ask “innocent bystanders” which heading they would click to find various topics. If too many guess wrong, rename or reorganize and try again.
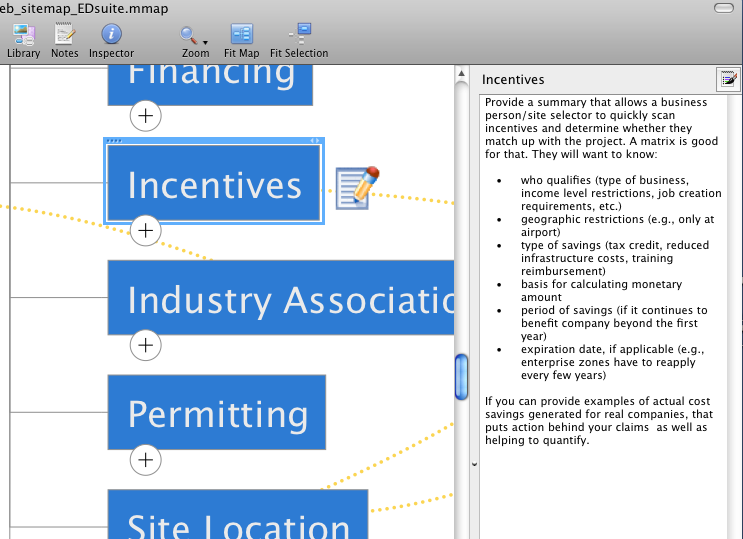
- Describing Content. We use the Notes feature to rough out some content. This allows us test our outline and identify gaps that need filling.
- Showing “Related Info.” Sometimes, the same content applies to more than one menu item, and the website incorporates “related info” links to connect these separated pages. We use Relationship lines to show these connections.
Here are a few screen shots to illustrate how we use MindManager:



Now that the MindManager Player can be exported to Acrobat 9 or Flash, we can even send clients a working, interactive site map to evaluate prior to web development. Chabin Concepts is a consulting firm serving economic development clients, but these tips are equally suitable for creating site maps for any website.
If you’re interested in taking a look at a sample site map we’ve built using MindManager go to www.MapsforThat.com and you will be able to view and download the map template we used.